What are the Core Web Vitals, and how can they affect my page performance?

What should I do to improve my webpage performance? Webpage owners frequently ask this question. Understanding some of the common performance-related issues and how they affect the digital user experience can help you optimize your page performance.
What are the major performance-related issues?
Delayed page loading
Navigating across a webpage is similar to going on a road trip. Multiple interruptions are like traffic jams, blocked roads, or other obstacles on the road that make your journey cumbersome. Similarly, one of the most important factors that hamper the digital user experience is page load time. What is a good page load time? The longer you make your customers wait, the higher their chances of leaving. Though one to four seconds is seen as a standard delay, any page that takes longer than five seconds might deter customers from staying.
Visual instability
Imagine that the road you're traveling on keeps moving, making you confused. Will that be a smooth journey? No, and this is similar to webpages where the page elements keep shifting their positions during the loading phase, which is due to layout shifts. It will take at least a few hundred milliseconds for the human eye to detect the new position. This will result in the user clicking the wrong button or option and ending up in some trouble. Hence, visual stability is a major element to be concerned about.
Absence of interactivity
Imagine that you're waiting at the tollgate to make a payment and continue your journey. But, even after five minutes, no one has turned up, thereby causing a delay. Similar to this, a webpage that takes time to respond to user actions negatively affects the digital user experience. For instance, if a user clicks a button and waits for a few seconds or minutes without any response, they will wonder whether something is wrong. The confused user might click another button expecting a response, and these actions might result in some trouble. Therefore, interactivity is of high importance as far as page performance is concerned.
Ensuring that your pages load fast and are visually stable and responsive is of paramount importance for offering a great user experience. As is evident, a high-performing page is synonymous with a bunch of happy customers. In this context, Google has introduced three major vitals, known as the Core Web Vitals, that can help you assess your page performance as far as these UI aspects are concerned.
What are the Core Web Vitals?
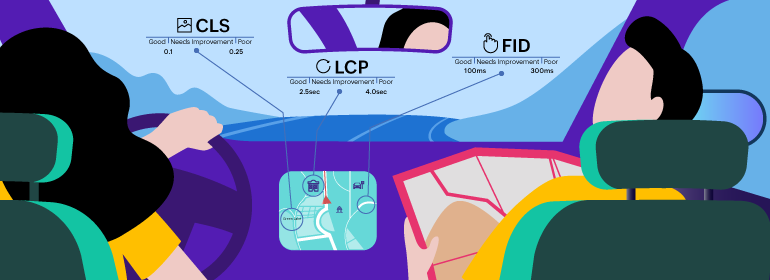
The Core Web Vitals, namely largest contentful paint (LCP), cumulative layout shift (CLS), and first input delay (FID), are part of the ranking criteria that Google considers when assessing the performance of pages. They're selected by giving weightage to the three main aspects of the user experience: page load time, visual stability, and interactivity. They are metrics that help in assessing certain facets related to the real user experience on a webpage. Based on the threshold designated for each Core Web Vital, the overall user experience can be gauged.
LCP
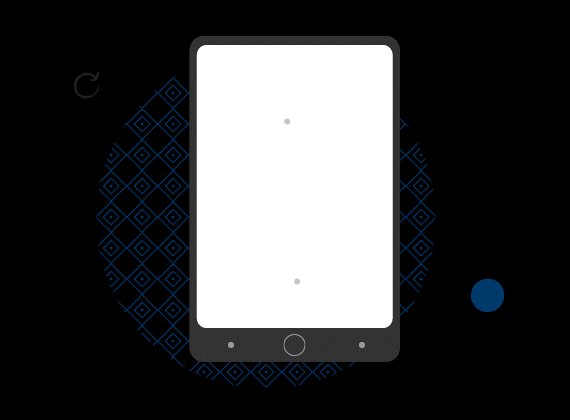
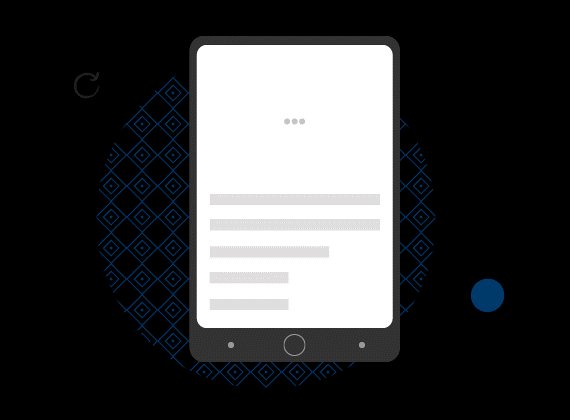
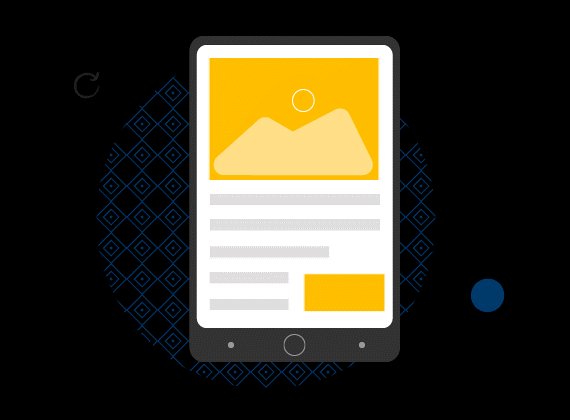
Sometimes when a user navigates to a new page, the page elements take more time to load, leaving them in a dilemma wondering whether the page is loading. But then, slowly, a major element like an image or a video starts loading, leaving them relieved. The time it takes for the largest element to load is measured by LCP. The ideal LCP score should be below 2.5 seconds.

CLS
Imagine that while on an e-commerce site, users are provided with a pop-up dialogue box that has two options: "Yes, proceed to payment" and "No." Due to layout shift, the elements keep moving, and the users are clicking the wrong option continuously. This can make them frustrated and worried about whether they've made any payment by mistake. This fluctuating visual stability is measured by CLS. It is calculated as a sum of all the layout shifts that happen on a page. For good page performance, CLS should be less than 0.1.
FID
Imagine a user is on a webpage and clicks a button or link, awaiting a response. The time it takes for the webpage to respond to the first user action is measured by FID. The user action can be anything except scrolling and zooming. The time is calculated in milliseconds, and anything below 100 milliseconds is considered a good FID score.

How can I optimize my webpage to get good Core Web Vitals scores?
Holistic optimization of your site can help you improve your Core Web Vitals score.
To reduce page load time and get a good LCP score:
- Compress or optimize images on the page.
- Cut down the number of redirects.
- Cache your webpages.
- Enable asynchronous loading of CSS or JavaScript files.
- Install more content delivery networks.
- Reduce the number of plugins.
To reduce layout shifts and get a good CLS score:
- Ensure you're adding images along with their correct size or dimension.
- Place ads carefully so as not to obstruct other elements on the page.
- Upload videos to third-party hosting platforms rather than uploading them directly.
- Choose proper fonts.
- Review the scripts on the webpage.
To increase the responsiveness of your webpage and get a good FID score:
-
Optimize the CSS and JavaScript files on the webpage.
Tracking and efficiently managing your Core Web Vitals is a continuous process, and website monitoring tools like Site24x7's RUM or Web Page Speed monitoring can help you do this with proactive monitoring. You can also monitor the availability of your webpages with our . As the saying goes, prevention is better than cure; it is always better to create foolproof plans to offer a better digital user experience rather than try to fix issues as they come.
Happy monitoring!