Achieve deep visibility in your AngularJS applications.
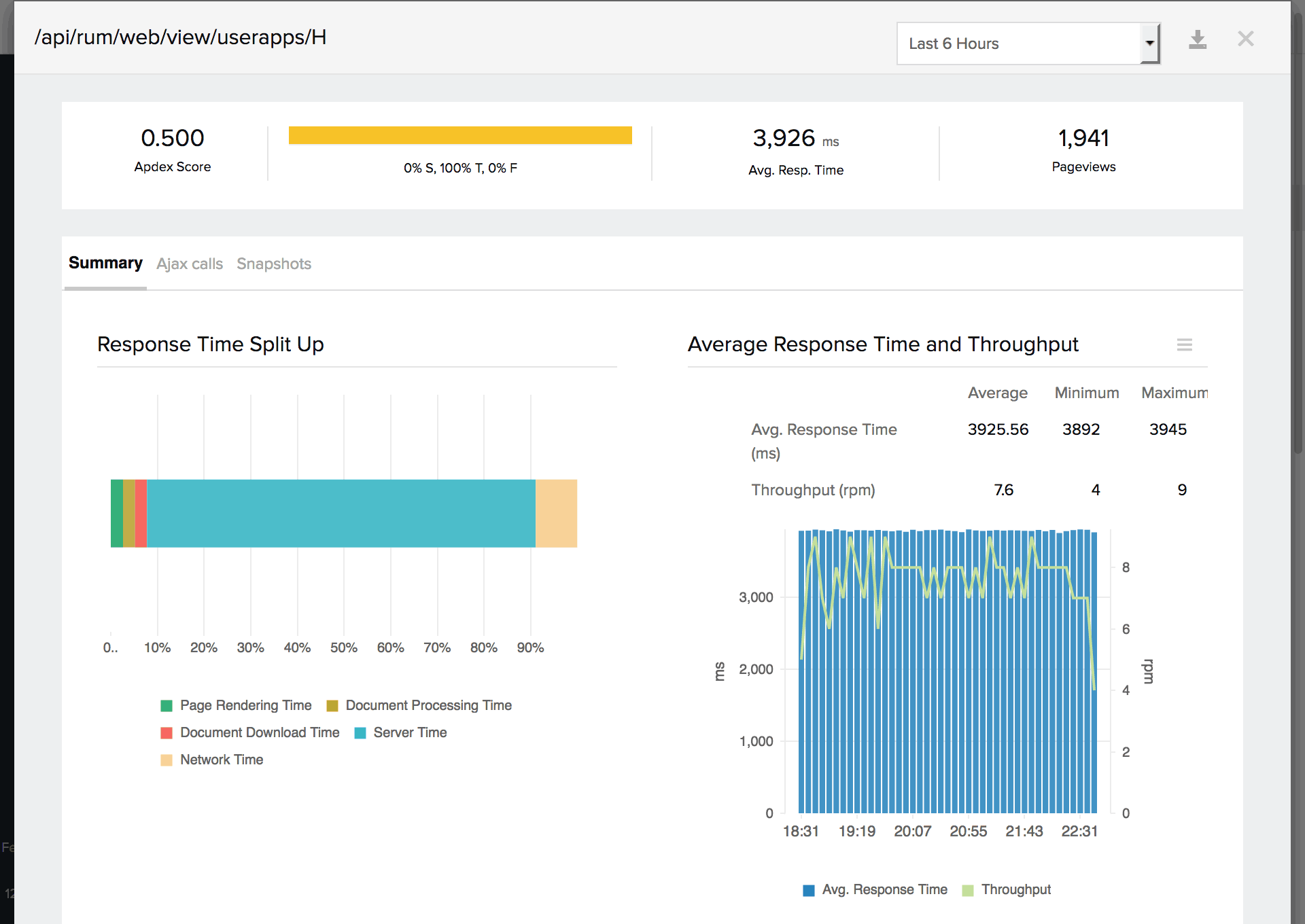
For applications built in Single Page Application (SPA) framework, for every state change, the webpage is dynamically loaded with the help of asynchronous calls. Hence with traditional Real user monitoring techniques, it is difficult to capture the response time of an entire webpage using the page onload event.
Site24x7 solves this issue by listening to the dynamic page load events and soft navigations in Angular framework. For every virtual page load, its response time, request per minute (throughput) are captured. By analyzing the response time split up, one can easily eliminate the bottlenecks that hinders the application's performance.

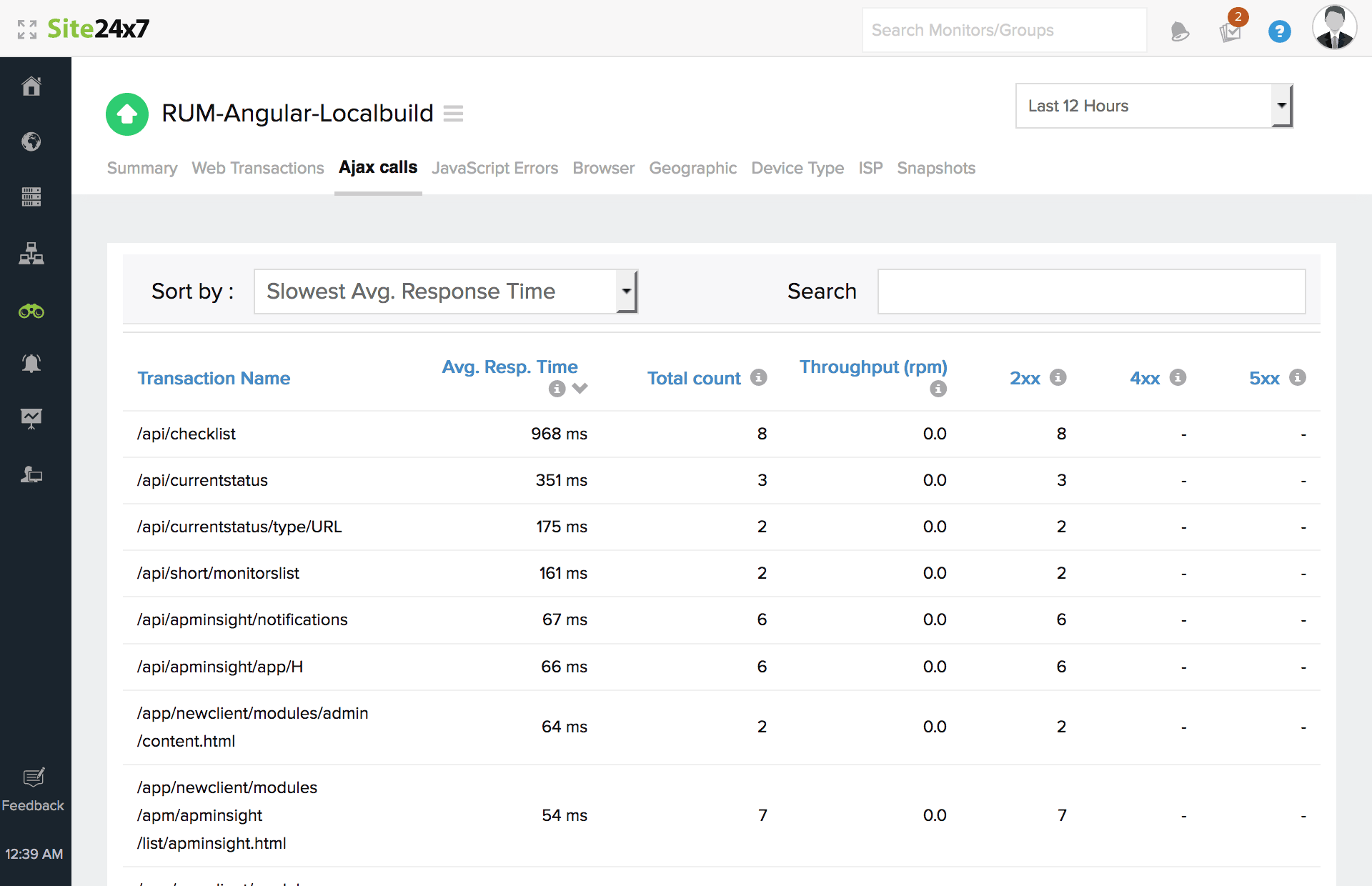
Identify and resolve problematic AJAX calls.
In AngularJS applications, every webpage has multiple AJAX calls. The response time of every virtual page is highly attributed to the performance of AJAX calls. Hence, any slowness in the AJAX calls can be detrimental for the entire application.
With Site24x7, you can monitor every single AJAX call, its response time, status code and count and evaluate the performance of your application.

Pinpoint JavaScript errors in Angular apps.
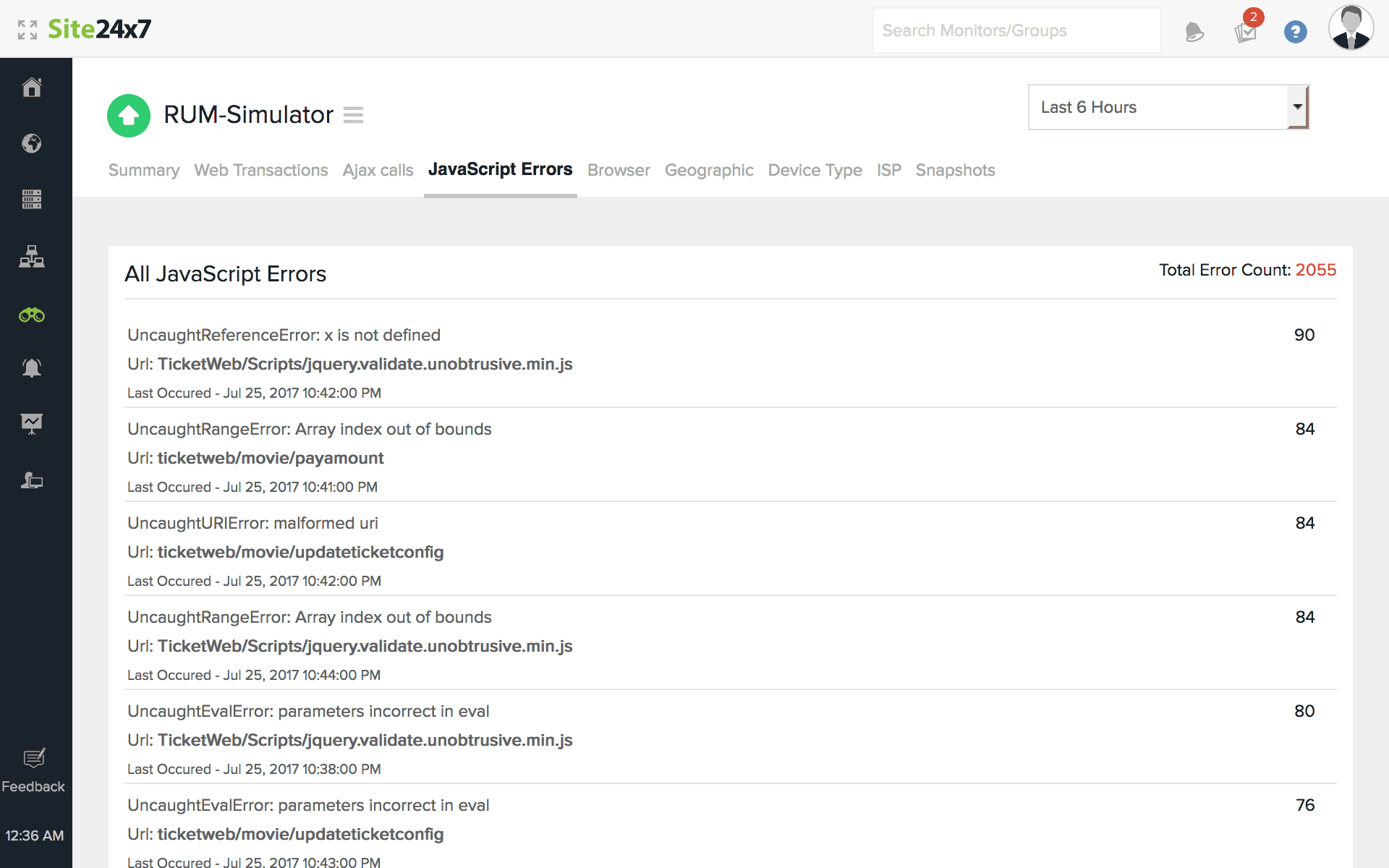
JavaScript errors, if not handled promptly, can cause application slowness eventually leading to unresponsive applications. With RUM for Single Page Applications, you can get a holistic view of JavaScript errorss, URL that triggered the JavaScript errors, and frequency of its occurrence.
Since JavaScript errors are browser specific, browser wise split up of errors are also listed explicitly. The finer details of JavaScript error count by browser type and version are captured.

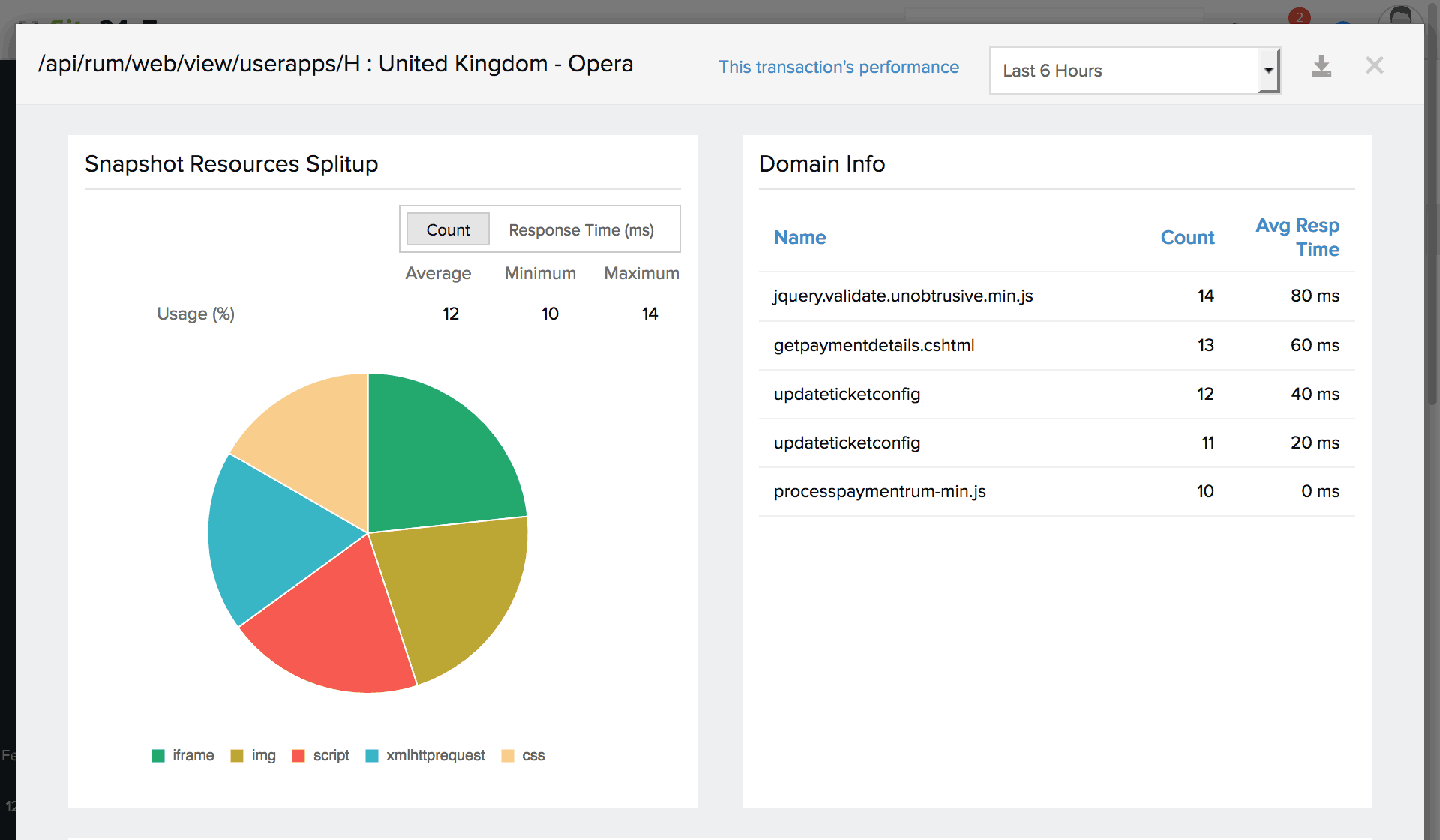
Get actionable insights with RUM Snapshots.
Your Single Page Application is subjected to numerous external factors which could affect its end user experience. With RUM Snapshots, you get a bird's eye view of various domains and resource split-up of your Angular application. RUM Snapshots provides you with the request count from each domain along with the resource split up of the AngularJS application.
This information would be potentially useful during performance degradation of your web applications. RUM Snapshots can be generated automatically and also On-Demand.