Greetings,
We are happy to introduce monitoring support for mobile applications developed in React Native platforms. Read on to learn more about what parameters can be tracked and how you can optimize your mobile users' experience using Site24x7.
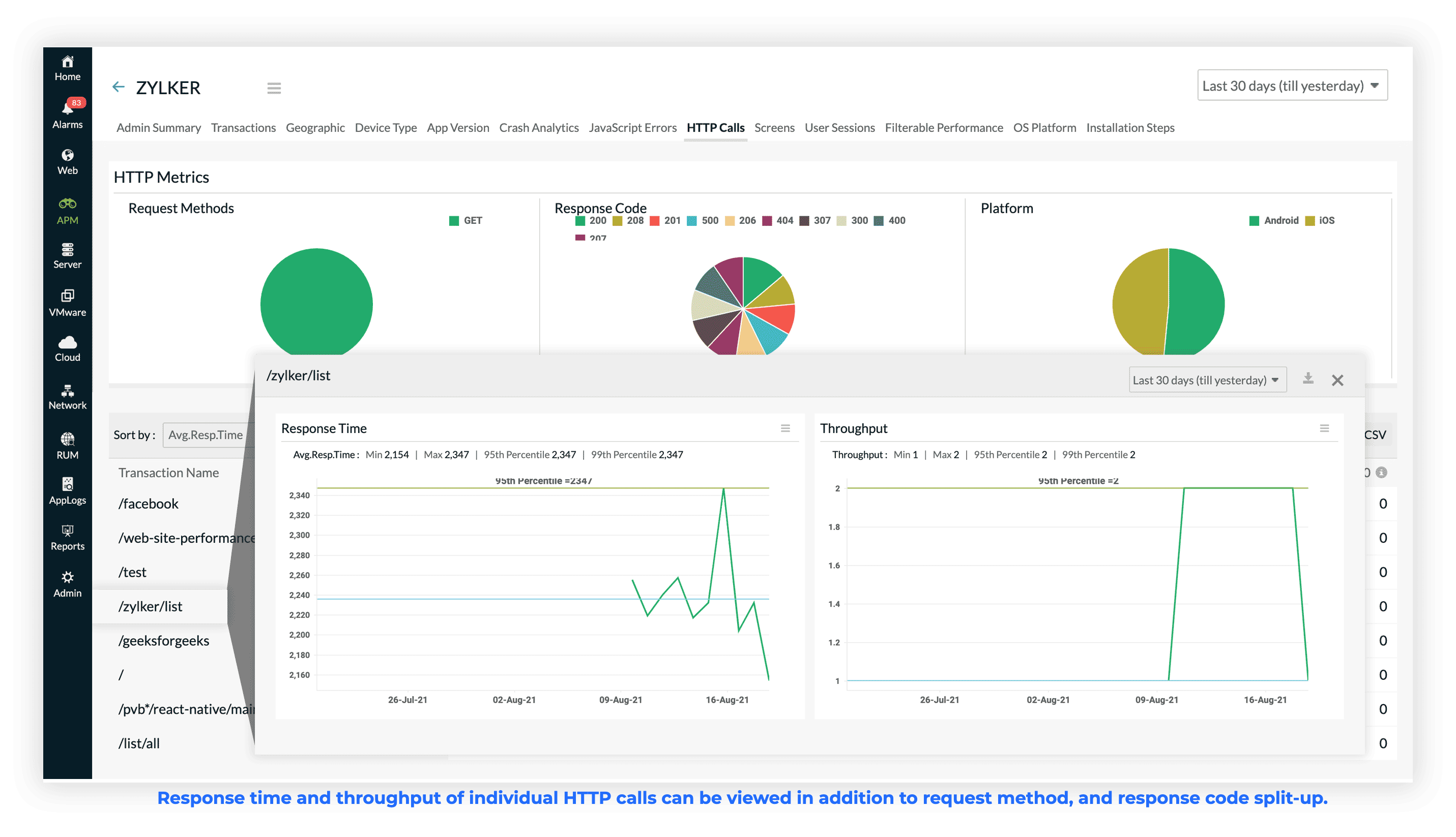
Automatically track HTTP calls and individual transactions:
Identify the types of requests, response codes, and corresponding mobile platforms for HTTP calls without any manual effort. You can also see an overview of the response time and throughput of the HTTP calls and all the transactions that involve HTTP calls.

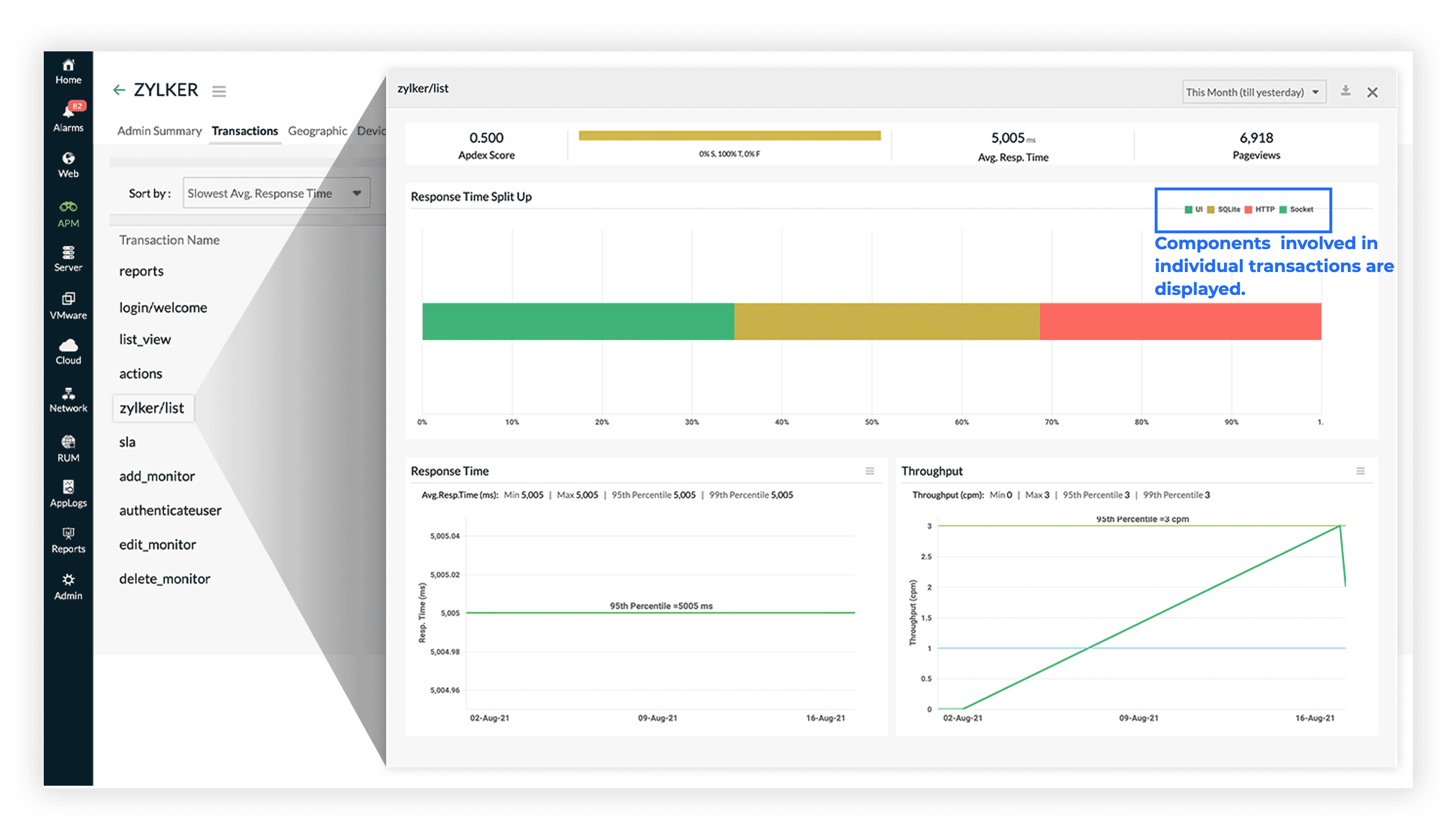
Components involved, responses, and throughput are tracked for individual transactions. You can also track custom events and group transactions with similar components for better visibility.

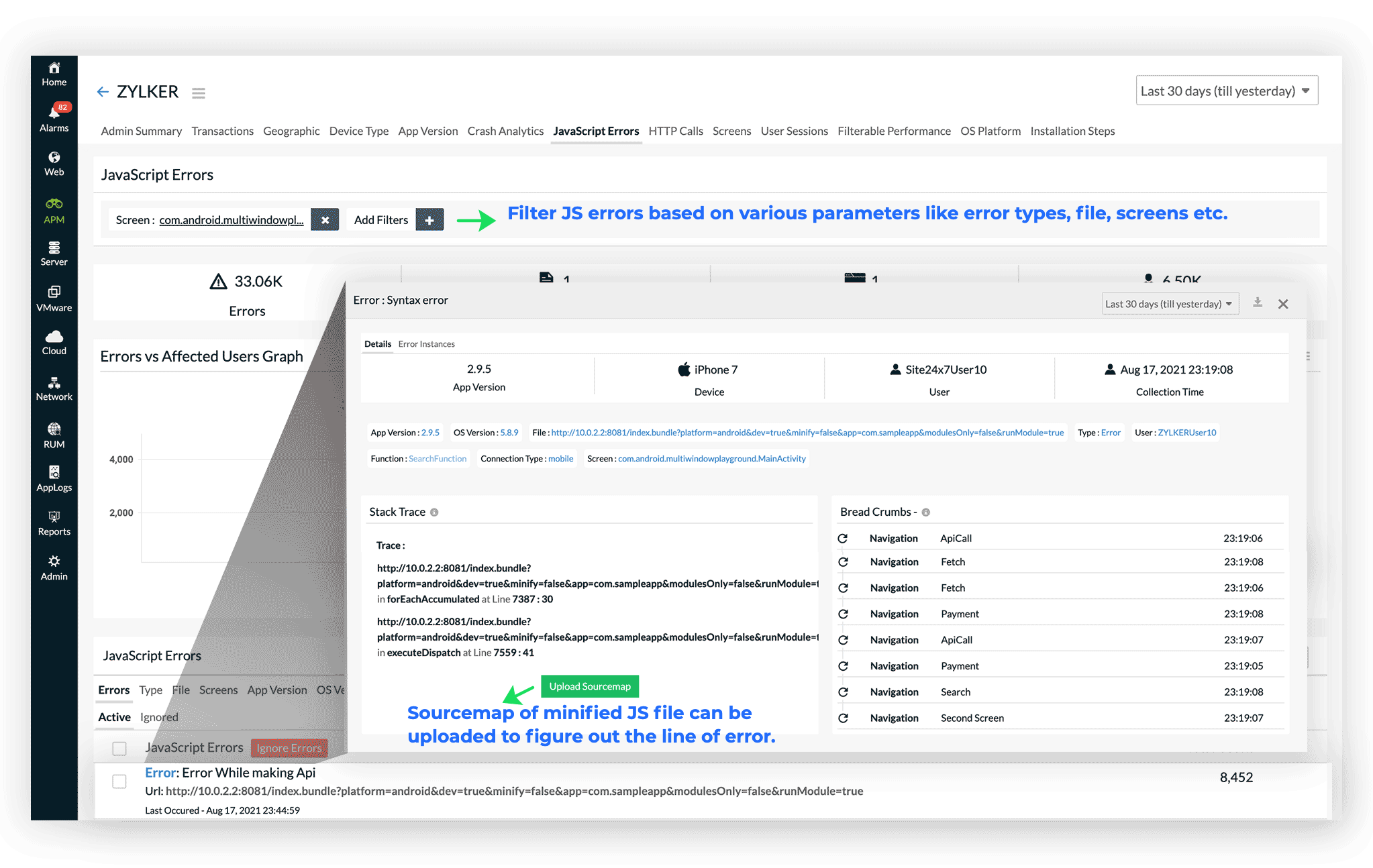
Track native application crashes and JS errors:
While mobile apps are prone to crashing, it is essential to track these crashes in real-time and ensure stability. This is where Crash Analytics comes in handy. With Crash Analytics, you can track the fine details of mobile app crashes and understand why your app crashed with information including device and user.
Similarly, you can debug JS errors by filtering based on various parameters. You can also upload your sourcemap to identify the exact line of error in the stack trace. Since it is difficult to identify the errors in a minified JS file, uploading a sourcemap to identify errors comes in handy.

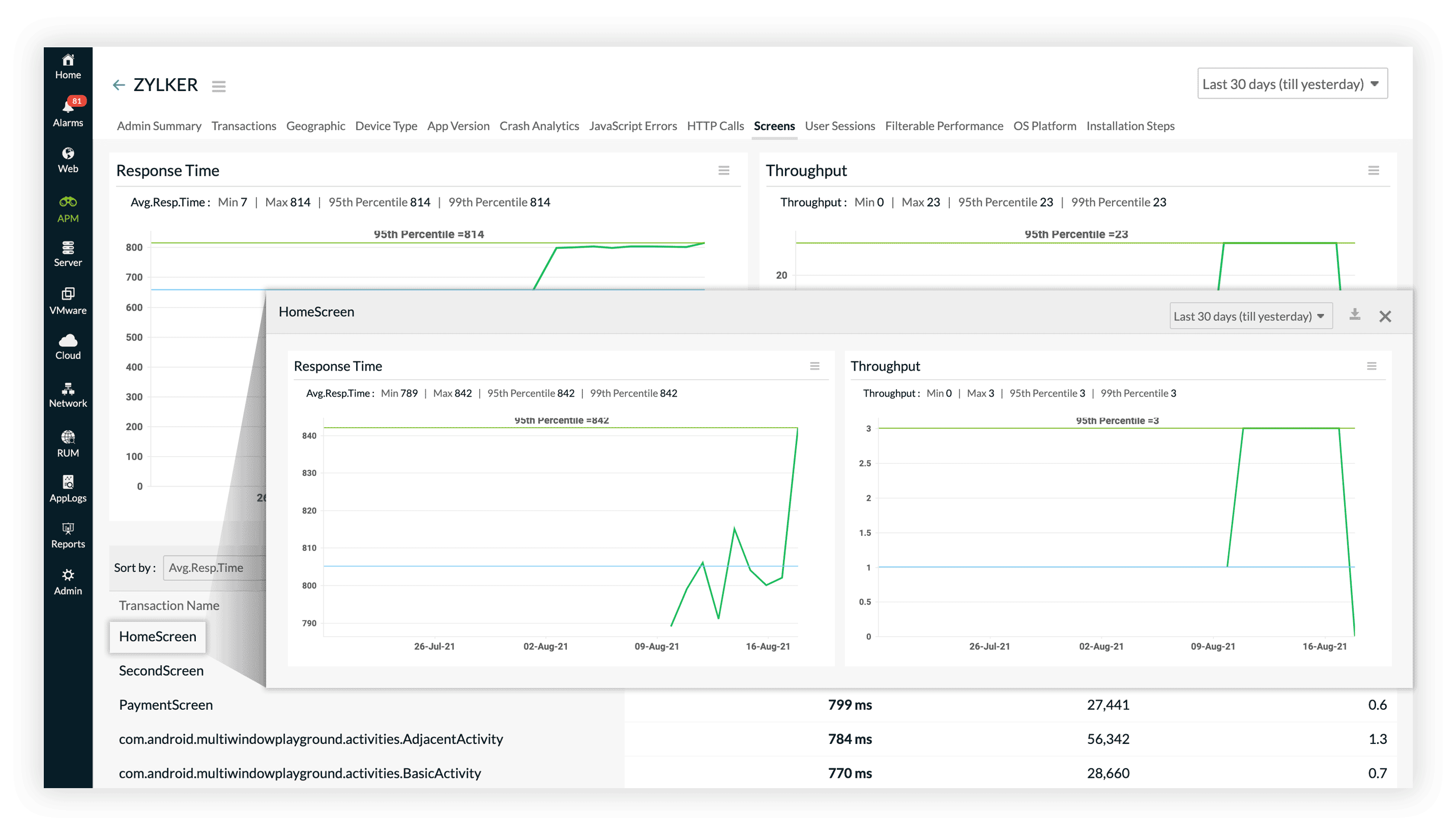
Monitor navigation screens:
Screens are the ways through which your users view content in your app. Screens could be navigation paths, tabs, or pop-up banners in your app. Measuring screen views and load times help you understand how each screen performs and which ones are the most viewed.

The response time, throughput, and total count of each screen are tracked. This helps you figure out if any particular screen is disrupting the user flow or requires further optimization to improve the overall app performance.
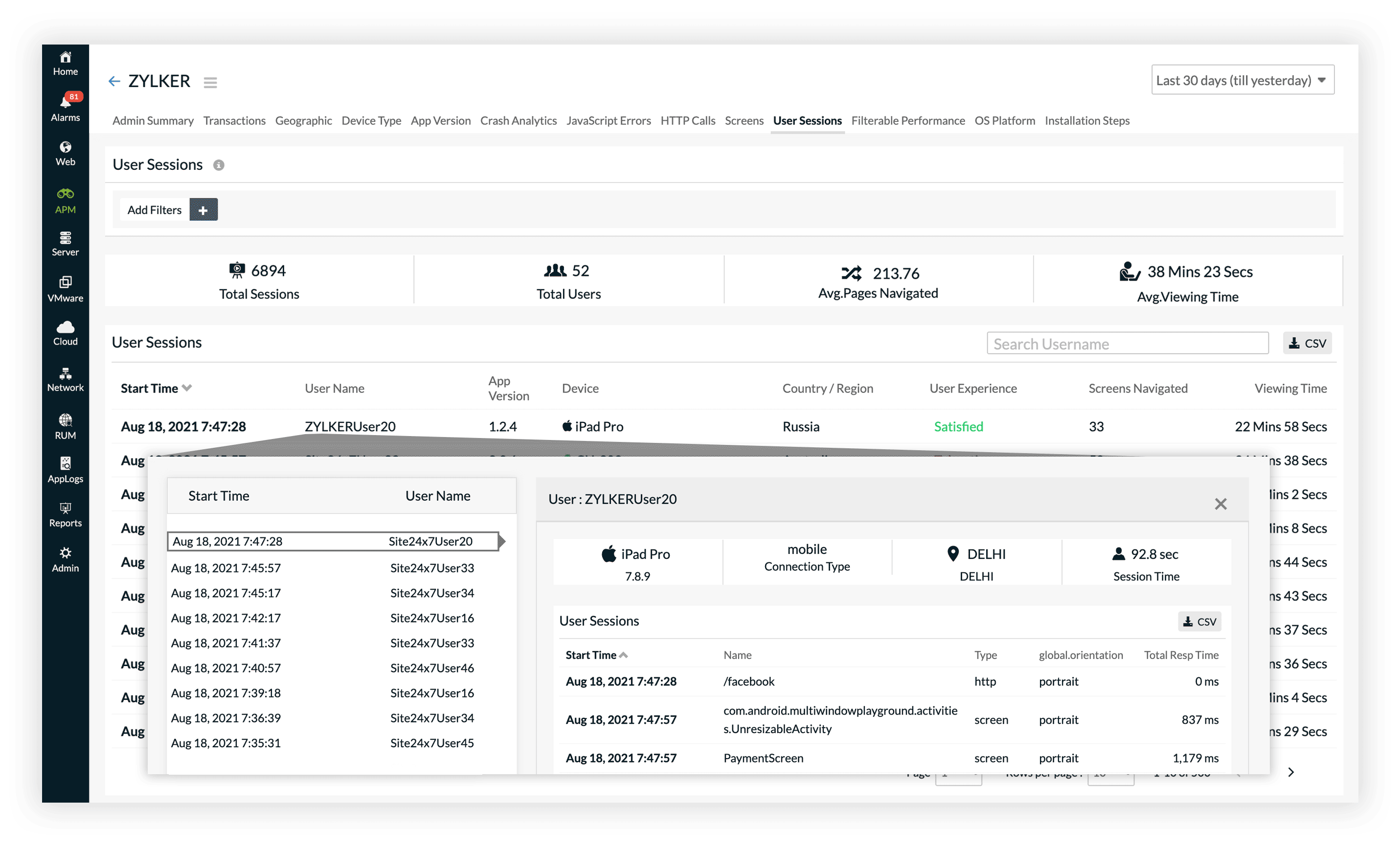
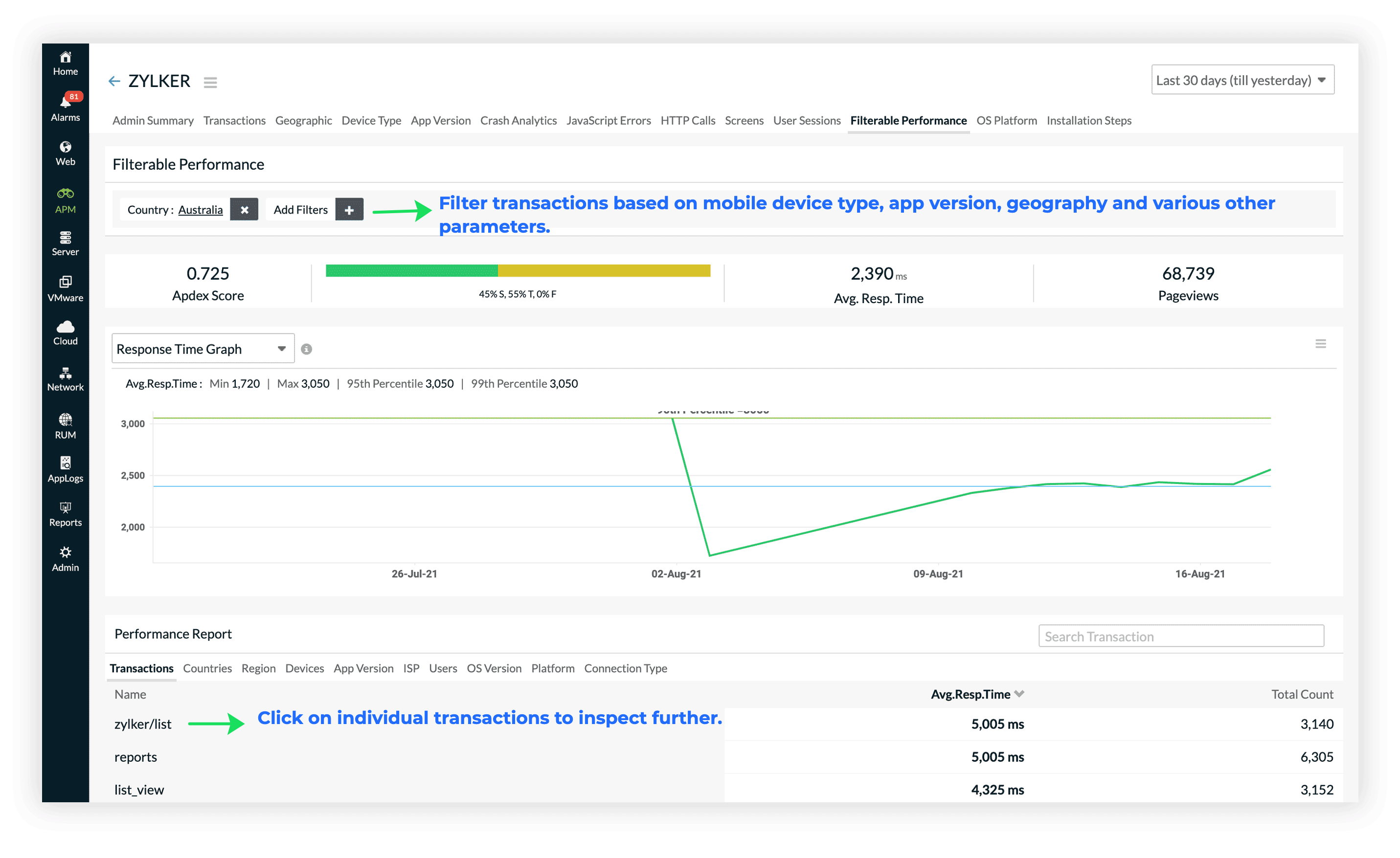
User metrics:
Understand your users' behavior using the User Sessions and Filterable Performance options.
With User Sessions, you can analyze and understand how your users navigate your mobile app and their behavior. With granular information like the navigation pattern of each user, average session time, screen time, app version, and device details, you can correlate how your mobile app performance correlates to your users in real-time.

In case of an issue or a critical failure, Filterable Performance helps you narrow down the window of time within which an error occurred. Instead of combing through lines of code, you can set parameters and filters and determine the root cause with a reduced mean time to repair.

Learn more about Filterable Performance.
Get started:
Ensure that you have a Site24x7 account to monitor your React Native mobile application. Refer to our help documentation for step-by-step instructions.
For any suggestions or questions, kindly drop a comment below and we will get back to you. You can also contact us via support@site24x7.com.
Happy monitoring!